Role - UI/UX Designer
PC and Console - ARPG / Mmo
HUD Iterations - Quests tracker and Guide - Loadouts (Equipment) - Store - Difficulty modes - Settings - Social - Auction House - And many more
Case Study
Loadouts
Prototype & Goals:
Fast to stand up. Bare bones version, but pretty functional.
Player Goals
Make Gear exciting and desirable
See the effects in Game
Feel more powerfull
MVP
Modify Build (Equip and Unequip)
View Stats
Upgrade Gear
Switch Secondary Gear Effects
Fit within existing UI
"There are a host of abilities in this game... flying, piercing, regenerate, etc... I cannot seem to find what each of these abilities actually do"
"What I really miss in the UI is ... some way to compare the item I'm looking at"
"Equipment and artifacts: Probably the best part of the game, love how u find the way to improve gear without drop 10000 useless items"
Challenges and player feedback:
The gear system in Magic Legends is non-standard and needed more help to be understood. Specifically, the collection style system and swappable mods needed much more explanation.
Early Game
It was hard to find what the new items did and why the player cared
Players expected to see their gear change their visuals
It is hard to tell which gear is better
Mid Game
Easy ways to look through stats and a potential build
Leveling up their gear
Late Game
Hunting and filtering for specific gear and build
Managing different loadouts
Min Max their stats and viewing stats overall
Adjusting the layout:
Most players have a mental model of how gear screens work in games. Since this is an arpg/mmo game, it is important to make the gear UI feel like your standard screen with the character, slots and inventory. This helps align with the player expectation and shows more items that the player owns.
Comparing Items
For players who are more comfortable with gear systems, the synergy feature is designed to suggest in game combos that the player can trigger. It is also designed to help the casual player start thinking about gear builds and guide them to more complicated interactions in the game.
New Gear:
The combat in the game can be intense, and the player doesn't have time to check their gear every time they gain items. In the old layout, the player had to check multiple tabs and sub tabs to see if there was any new gear that they got, often missing new stuff they got behind some sub tab.
Adding a button for "All Items" and having it selected by default optimizes the user flow.
Case Study
Quest Log
In Magic Legends the player travels the multiverse and completes various quests in the world. The quest log is the core feature that guides the player on what to do next.
Goals:
Standardize and limit the different data formats that were displayed to the player.
Connect messaging and iconography throughout the multiple systems: HUD, in world, on the map and in the quest log.
Making it more dynamic to handle priority and retention systems.
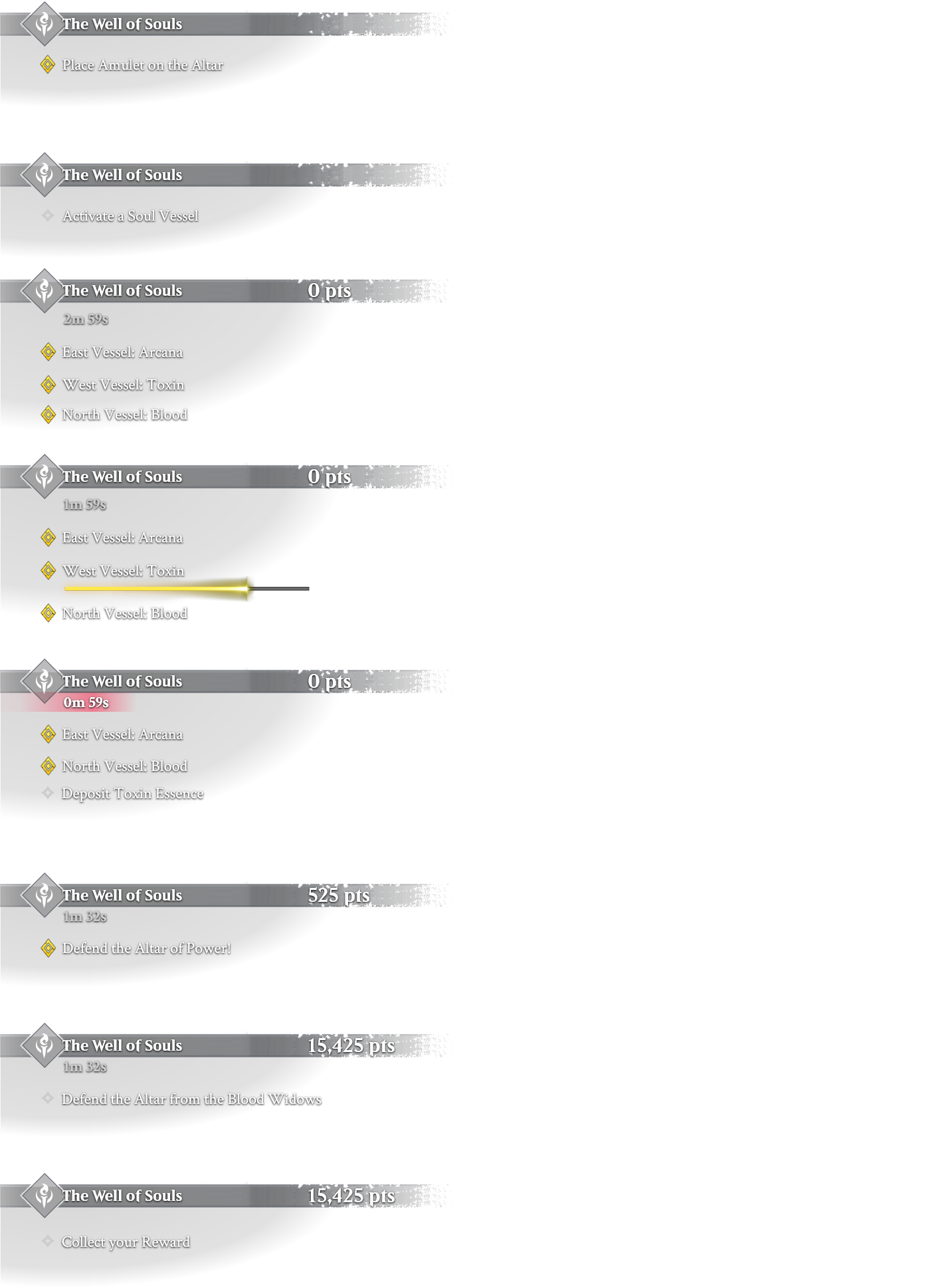
Structure:
Testing various quests and states:
Priority System for retention Quests:
After the player is done with the main story of the game, more retention mechanics are unlocked and seamlessly integrate with the quest log system. The player relies on the quest log to inform them on what to do next.
While this system is good at displaying the best next quest to do, sometimes there are multiple quests in different regions and quests pile up from Battlepass. The player is able to view more quests and select the ones they want pinned in the quest window.